L'arborescence
du site va décrire les différents liens unissant
vos pages. Ce travail se fait sur un papier ou un tableur.Les pages
seront nommées ; ces noms qu'il ne faudra plus changer pour ne pas briser
de liens. Ne pas utiliser de mots de plus de neuf lettres, ne mettre aucun espaces
et accents qui sont mal compris par les navigateurs.
La première page
s'appelle toujours "index", ou parfois "main" car ce sont
les noms que cherche le navigateur.
Les
pages seront décrites sommairement (barre de navigation, ergonomie graphique...),
une description qui pourra être réutilisée pour le title ou
les meta names (voir référencement).
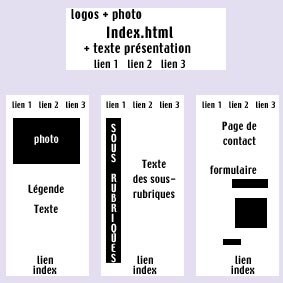
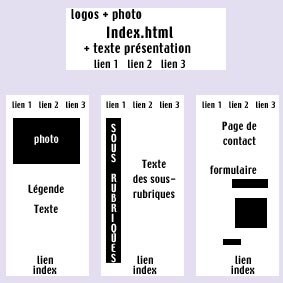
Exemple
d'arborescence très simple.
Ici,
chaque page est liée l'une à l'autre, cela favorise une navigation
ergonomique où l'internaute ne se sert pas des boutons du navigateur.

Prévoir l'arborescence
des dossiers où l'on classera les fichiers du site (par exemple
un dossier "nomdusite", dans lequel on trouvera "media", "construction",
"page"...) en séparant notamment les fichiers de construction
de ceux qui iront en ligne. Ici encore, pas d'accent ni espace, ni de mots trop
longs
| nomdusite | ->
media -> construction -> page
| ->
photo
-> animation
-> video |
->
fichier photoshop
-> flash
-> essai |
->
page1
-> page2
-> page3 |